Web development life cycle

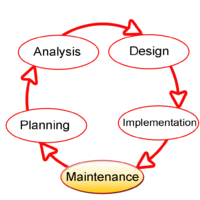
Web development life cycle is like a plan that web developers use to create websites and web applications. It's like a set of steps: planning, designing, building, testing, and launching.
First, the web developer will plan out what they want the website or web application to do. This could include what content they want to include, how the website should look, which features it should have, and so on.
Next, the designer will create a design for the website or web application - this means making a plan for how the website should look, including designs for the pages, menus, and more.
Then, the web developer will "build" the website or web application using programming languages like HTML, CSS, and JavaScript. This is the part where they actually put together the website using the plans from the design stage.
Once the website or app is built, it has to be tested to make sure everything works. This means checking for bugs and making sure it works the way it's supposed to.
Finally, when the website or web application is finished and tested, the web developer can "launch" it, which means it is released to the public and people can view it online.
First, the web developer will plan out what they want the website or web application to do. This could include what content they want to include, how the website should look, which features it should have, and so on.
Next, the designer will create a design for the website or web application - this means making a plan for how the website should look, including designs for the pages, menus, and more.
Then, the web developer will "build" the website or web application using programming languages like HTML, CSS, and JavaScript. This is the part where they actually put together the website using the plans from the design stage.
Once the website or app is built, it has to be tested to make sure everything works. This means checking for bugs and making sure it works the way it's supposed to.
Finally, when the website or web application is finished and tested, the web developer can "launch" it, which means it is released to the public and people can view it online.
Related topics others have asked about:
